【Unity, Blender】軽くてデータ量の小さな街を作る
これまでゼンリンのJapanese Otaku Cityという、秋葉原をモデルにした街をベースにレースゲームを作ってきましたが、自分の街を作ることにしました!
建物のモデリングが90個くらい完成したので適当に並べてみたのがこれです。
植物の緑が一切ないので殺風景ですね。

現時点ではJapanese Otaku Cityの地面を流用していますが、いずれは地形も自分で作る予定です。
Japanese Otaku Cityはかなりのデータ量、かつマテリアルをふんだんに使用しているため、モバイル用としてはなかなか厳しいものがあります。
もちろん、これを使ったiOS用ゲームはレースゲームも含めたくさん出ていますので使い方、用途次第だと思いますが、私のゲームではJapanese Otaku Cityの使用を諦め、自分で街を作ることにしました。
マテリアル(=テクスチャ)の使用をできるだけ少なくしてBatches, Setpass callsを低く抑えるのが目的です。
Japanese Otaku Cityを使った場合、UnityエディタのStats画面のBatchesが2728, Setpass callsが2264とかなりの値になっています。Graphicsのフレームレートは55.2fpsです。
なお、リアルタイムリフレクションはモバイルでは重すぎるので切っていてこの状態です。

これは街を構成するビル各々が複数のマテリアルを使っているためだと思います。
例えば、こんなシンプルな四角いビルでも贅沢に5つのマテリアルを使用しています。

そこで、今回はJapanese Otaku Cityのテクスチャを切り貼りして2048 x 2048ピクセルのテクスチャを1つだけ作り、街のすべてのビルが同じマテリアル、テクスチャを共有するようにしてみました。

なお、Japanese Otaku Cityは「クリエイティブ・コモンズ 表示 4.0 国際 ライセンス(CC-BY)」で提供されていますので、クレジット表示さえしておけば改変などは自由とのことなのでありがたく使わせてもらっています。
さて、先ほどと同じようなシンプルな四角いビルですが、使用しているマテリアルは一つです。他のビルもすべて同じマテリアルを参照しています。なお、モデリングにはBlenderを使用しています。
Japanese Otaku Cityでは2階以上の部分を1つのポリゴンにし、窓1つ分のテクスチャーをリピートして貼り付ける構造のようです。この方法だとポリゴン数とテクスチャの面積は少なくて済みますが、大きなテクスチャの一部分をリピートしてポリゴンに貼り付けることは(たぶん)できないので、小さなテクスチャを独立して持つ必要があるのだと思います。
私の場合は階を積み重ねるようにポリゴンを構成し、階単位でテクスチャを貼るようにしています。大抵のビルは2階から上は同じ見た目なので、テクスチャの同じ部分を参照しています。また、幅の広いビルでは階ごとに1つのテクスチャだと窓が左右に伸びておかしく見えるので適当に縦方向にも分割する必要があります。

また、1つの連続したメッシュにすることにはこだわっていません。ヘリポートやエレベーター部分の出っ張りなどの付加的な部分は別のメッシュを後づけしています。
こうするとモデリングやUV編集が楽でポリゴン数も減らせます。
パフォーマンス的にはどうなんでしょう?若干無駄な描画ピクセルが増えるデメリットがあるかもしれません。
なお、できるだけ見えない面は削除するようにはしています。
いろいろググってみましたが、「1つの連続したメッシュvs複数の別れたメッシュ」についてどちらがより適切な方法なのか結論は出ませんでした。
YouTubeのチュートリアルで、「ドアに取っ手を作ろう」と言ってビル全体をぐるっと何箇所も輪切りにしているやり方も見たりしたので、作り方は人それぞれなのだと思います。
さて、冒頭のスクリーンショットで紹介した「俺の街」で早速車を走らせてパフォーマンスを確認してみましょう。

Batchesが245、Setpass callsが62と大幅にダウンしています。
おかげでフレームレートが201.7fpsとなり、元の約4倍に向上しています。
もちろん、まだ木もガードレールも何もないビルだけのシンプルな街なのでJapanese Otaku Cityとフレームレートを直接比較するのは不公平ですが、マテリアルを減らすことでBatchesやSetpass callsの数を大幅に削減できることが検証できました。
ちなみにiPhone5上で実行した時のフレームレートは次のとおりです。
Japanese Otaku City: 14 - 15 fps
俺City: 37-38fps
なお、ビルド時のログに表示されるテクスチャサイズは40.7MB → 9.4MBに削減されましたが、ちゃんとした街を作るのにあと2〜3枚はテクスチャが必要なので、数MBは増加予定です。
ちなみに、Unityに取り込んだBlenderのモデルのサイズはシンプルなもので11KB, 複雑なもので47KBでした。ポリゴン(Tris)数はそれぞれ20, 470となっています。
試しにCR-Xで街を流してみました。
ご覧のとおり、メインストリートを外れるとただの空き地が広がっています。
他のビルに隠れて見えない部分はオクルージョンカリングで非表示になるので、マップをビルで埋め尽くしたとしてもfpsは下がらないと思います。
https://itunes.apple.com/jp/app/toraberushutingu-retorona/id917570972?mt=8&uo=4&at=10laCt
https://itunes.apple.com/jp/app/beecluster-wu-liaono-zongsukurorushutingugemu/id663801586?mt=8&uo=4&at=10laCt
【Unity, Blender】LOD機能を使って自動的に表示ポリゴン数を節約
今回はUnityのLOD (Level of Detail)機能を使い、ポリゴンが細かいモデル、中間のモデル、荒いモデルを自動的に切り替えて不要なポリゴン数を抑える実験をしてみました。
LOD機能を使用するには、まずBlenderでポリゴン数の異なる複数のモデルを準備する必要があります。
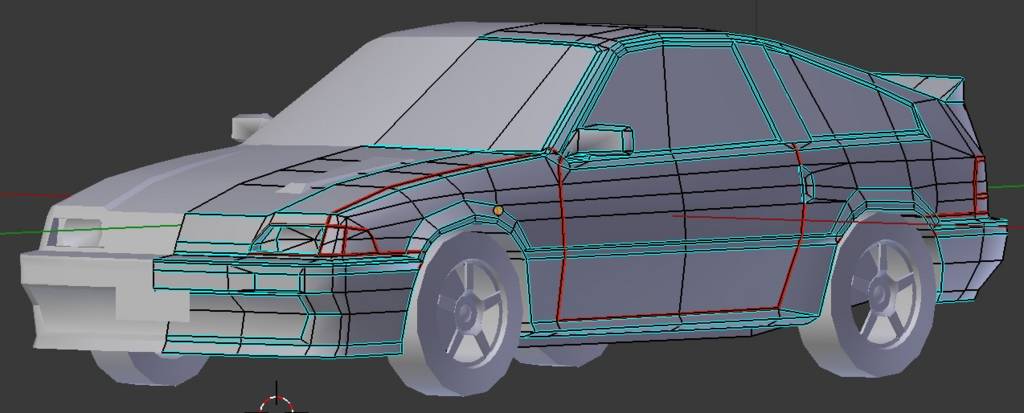
Blenderには自動的にポリゴンを間引いてくれるDecimate Modifierというモディファイアーが用意されていますが、CR-Xの場合それほど上手には間引いてくれなかったので手動でポリゴンを削っていきます。
基本的にはDissolve Edgesでエッジを消して両隣のフェースを繋げていく作業を繰り返し、できるだけ元の形状を崩さぬように作業します。ポリゴンを消すことでUVが乱れるので形が崩れた部分は適宜Unwrapして配置し直します。
元の細かいモデルのTrisの数は7198です。

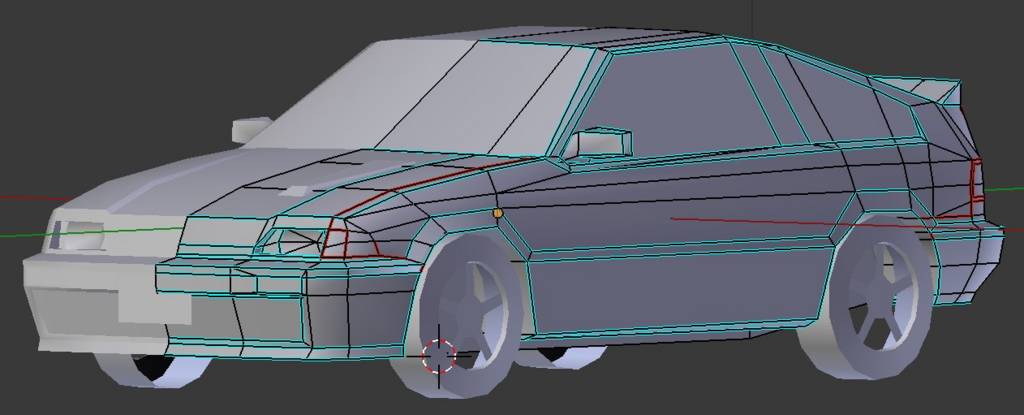
中間のモデルでは3454まで減らしました。まだ違いはあまりありません。

荒いモデルは1614です。元の1/4以下になっています。ここまで減らすと違いはわかりますが、遠く離れた時に表示されるモデルなので問題ありません。

Blender上での複数のモデルの扱いですが、1つのファイル内の、異なるレイヤーに配置する方法をお勧めします。
そうしておくととUnityにインポートする時に自動でLODの処理をしてくれるので少し楽です。
レイヤーを分ける時はライトをそのレイヤーにも配置しないとマテリアル表示で真っ黒な車が出てきてしまうので要注意です。
私はこれでしばらく悩みました。
ライトを選択し、Mを押すと出てくるレイヤー選択画面でShiftを押しながら新たなレイヤーをクリックすると元のレイヤーと新しいレイヤー両方に同じライトが配置されます。Shiftを押さないとレイヤー間で移動してしまいます。
Emptyオブジェクトの子オブジェクトとして各LODのオブジェクトを入れたい場合は、BlenderでShift-Aで適当なEmptyオブジェクトを作り、Outliner上で子オブジェクトをEmptyオブジェクトにドラッグしParentingします。
BlenderのOutlinerの構造はUnityのHierarchyに同じ構造ででインポートされるので便利です。
例えば、車のモデルでタイヤを回すためにタイヤオブジェクトを参照する場合は各LODレベルの子オブジェクトを入れた親Emptyオブジェクトを参照すればOKです。
そうせずに、どれか1つのLODレベルのオブジェクトを参照すると、そのレベルの時だけタイヤが回転し、他のレベルでは止まってしまいます。
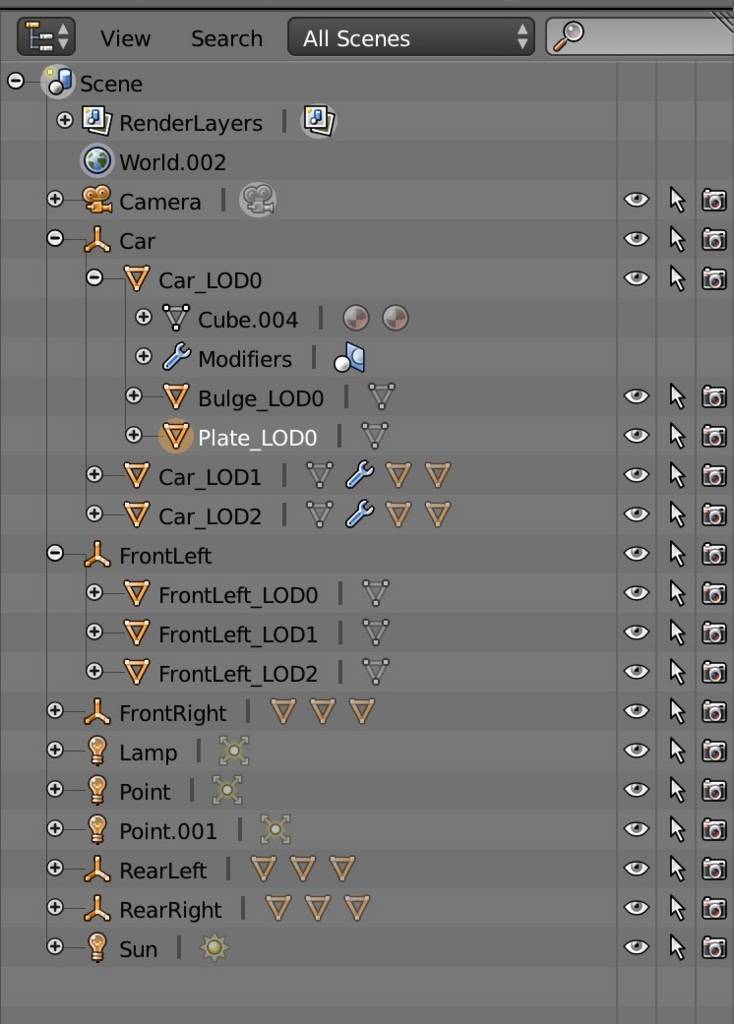
Blenderでこのようにオブジェクトを整理してみました。

Unityにインポートために一番重要なのは、各オブジェクトの名前の後ろに_LOD0, _LOD1, _LOD2の識別子をつけておくことです。一番細かいモデルが_LOD0で荒くなるごとに_LOD1, LOD2と数字の部分を上げて行きます。
こうしておくとUnityがインポートする時に自動的にLODの設定をしてくれます。
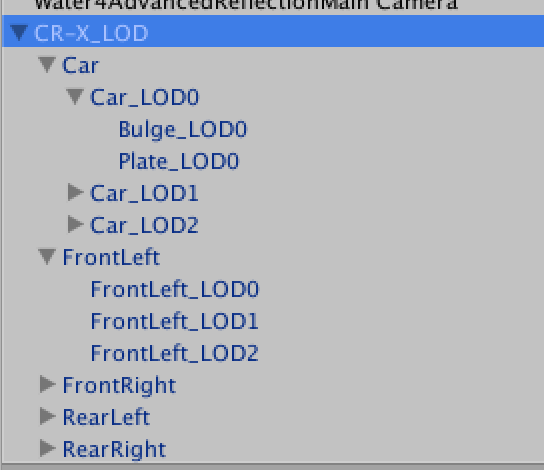
このようにして作ったファイル(CR-X_LOD.blend)をUnityのプロジェクト内のフォルダーにコピーするとインポートされます。
インポートされたモデルをインスタンス化すると、Blenderでの構造と全く同じようにインポートされました。

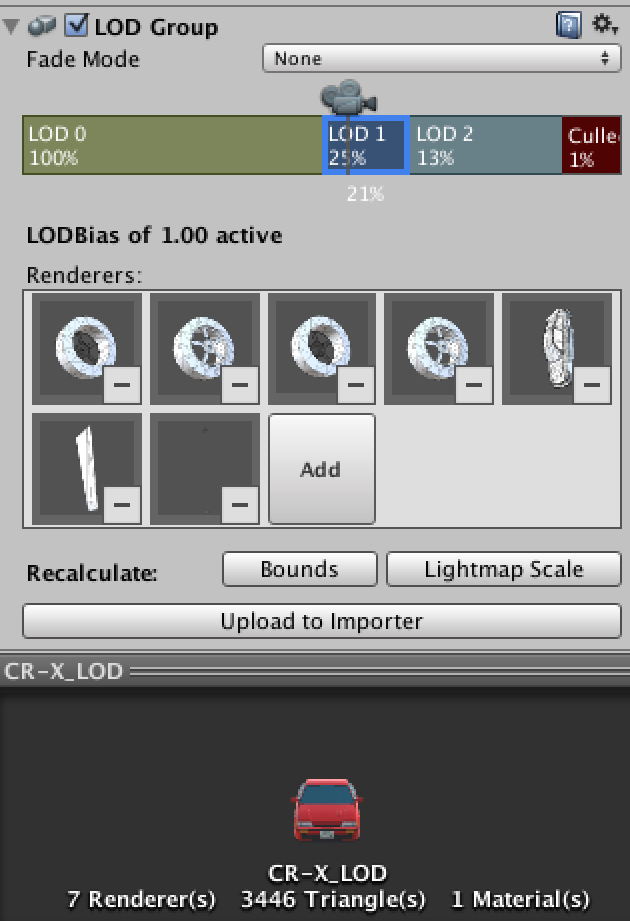
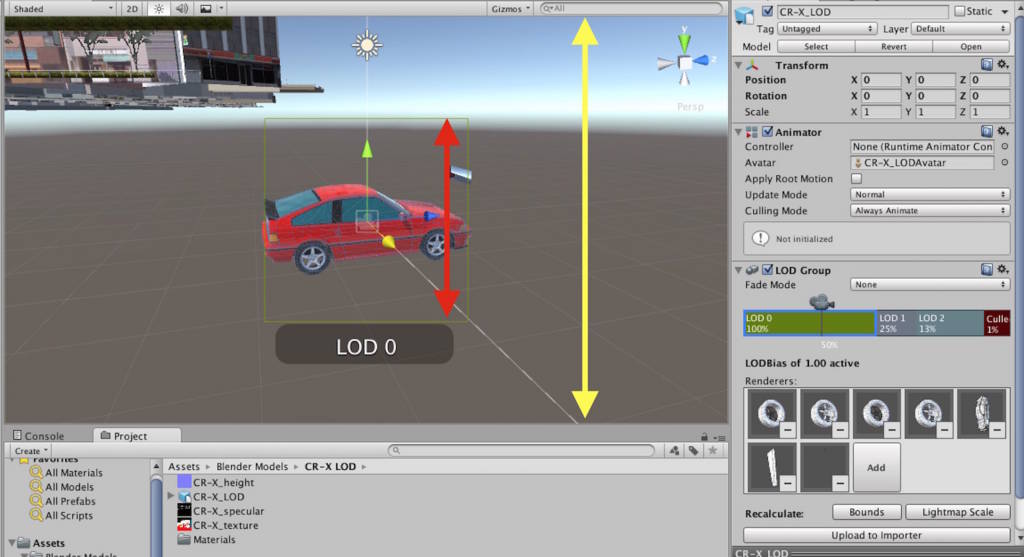
インスペクターで見るとCR-X_LODオブジェクトにはLOD Groupというコンポーネントが付いています。
LOD0, LOD1, LOD2と書かれたグラフをクリックすると、それぞれにアサインされているメッシュが表示されます。Blenderで_LOD(n)をつけ忘れるとここに出てこないので注意です。

グラフの境界の部分を左右にドラッグすると画面上に表示されるオブジェクトの高さ(実際にはオブジェクトの周りに表示される四角の高さ)が画面の高さに対してどのくらいの比率(黄色矢印に対する赤矢印のパーセンテージ)になったら隣のレベルに切り替えるのかを調整できます。また、Culledの位置でモデルがどのくらいの大きさになったら表示をやめるか調整できます。

カメラアイコンを左右にドラッグするとカメラがオブジェクトに近づいたり離れたりが離れたりしてLODレベルの切り替わりの様子がわかります。
グラフのカメラアイコンのグラフ上の位置と表示されるLODレベルが一致していない場合は、Quality Setting のLod Biasが1になっていないと思います。
これを1にするとちょうどグラフの境界で切り替わるようになります。
Lod Biasはプログラムを走らせる環境によりLODの切り替わり具合を調整するのに使います。個々のモデルのLOD Groupの設定を全て調整するのは大変ですが、Lod Bias設定を使用すれば一括で調整できます。
モバイルデバイスなど用のビルドではLod Biasを低めに設定することでLOD Groupでの設定値より早めに荒いモデルに切り替えポリゴン数を節約したりできます。
以上でLODの設定は完了です。
Blender側でファイルを分けてしまったなどの理由でインポートでうまくいかなかった場合はエンプティオブジェクトを作り、それにLOD Groupコンポーネントをアタッチして、グラフの各部分をクリックすると出るAddのところに対応するモデルをドラッグしていくことで手動でLODの設定ができます。手動で設定した時はカメラアイコンの動きと画面の動きが全く合わない場合がありますが、Recalculate:のBoundsボタンをクリックすると正しく追従するようになります。
実験結果です。
LODを使用しない場合は64.5kポリゴンのシーンです。

LODを使用すると、同じシーンですが小さく表示される敵車の画面表示には荒いモデルが使用され、ポリゴン数が42.3kに抑えられました!

ポリゴン数はかなり減りましたが、見た目には違いはほとんどありません。
https://itunes.apple.com/jp/app/toraberushutingu-retorona/id917570972?mt=8&uo=4&at=10laCt
https://itunes.apple.com/jp/app/beecluster-wu-liaono-zongsukurorushutingugemu/id663801586?mt=8&uo=4&at=10laCt