自キャラは戦闘機にしておけば良かったといまさら後悔
スペースハリアーって最初に発表されたときは自機キャラが戦闘機だったらしいですね。(ソース:Wikiペディア)
どんなんだったのか興味があります。
さて、前回のブログ更新からしばらく経ってしまいました。
サボっていたというのも大いにあるんですが、やってもやってもブログに書けるほどゲーム開発が進行しないというのが主な理由です。
今は絵を描く練習をしているのかゲームを作っているのかわからない状況になってしまっています。
まあ、せっかくなのでこの機会に苦手を克服して次回以降のプロジェクトに生かしたいとおもいます。
冒頭でスペースハリアーについて書きましたが、自分にとっては人間型キャラの絵を描くのはちょっとハードルが高かったので、逆に戦闘機か何かにしておけば楽だったかなと後悔しています。
今から変更するのもありですが。
やっと本題に入ります。
前回はPOSEMANIACSというサイトからお借りした素材をアニメーションしてみましたが、今回はいよいよ自分で描いたキャラクターを動かしてみます。
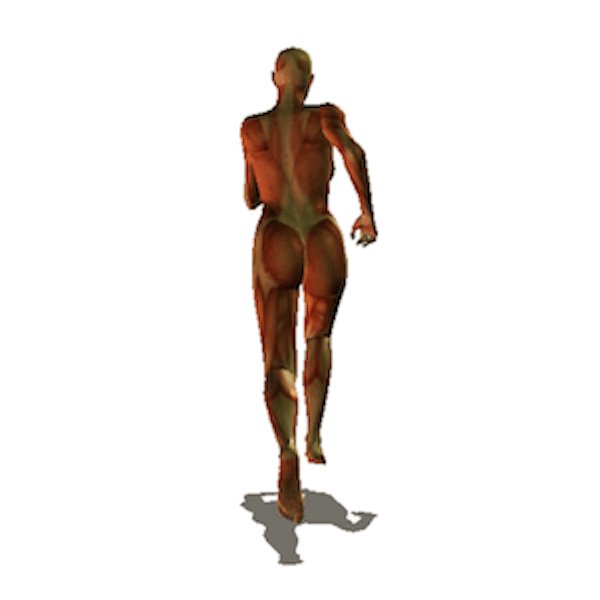
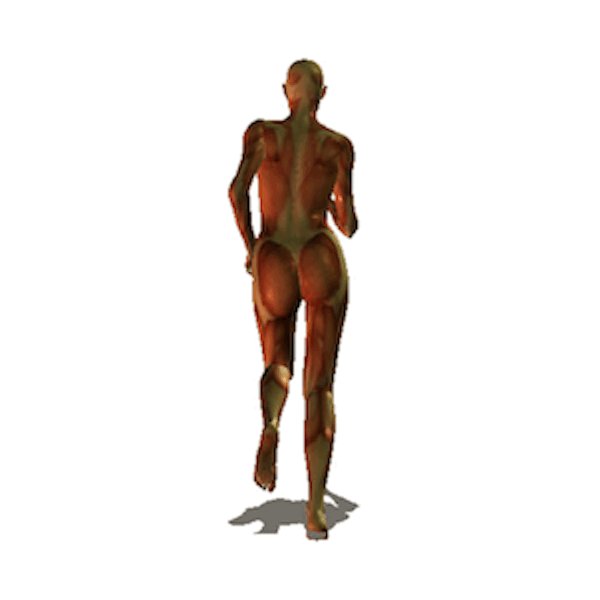
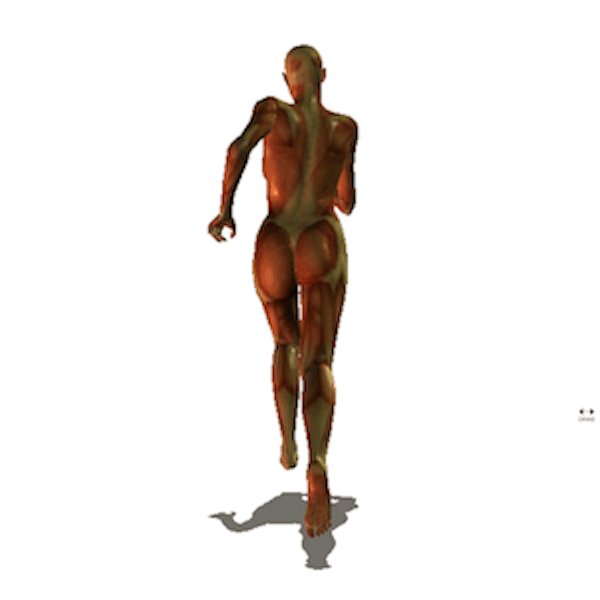
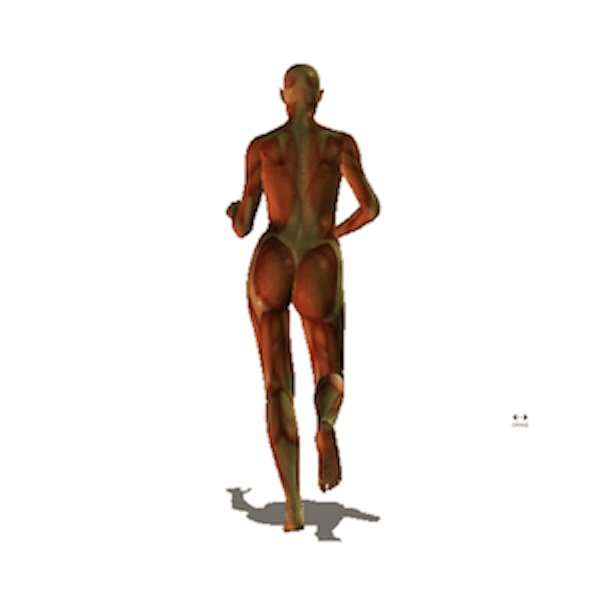
これが元の素材です。(コマを間引きしています)

非常に肉感的な女性です。
ただ、このケツは平均的な日本人のそれではないですね。
全体的なバランスもリアル過ぎて萌え要素がイマイチ感じられません。
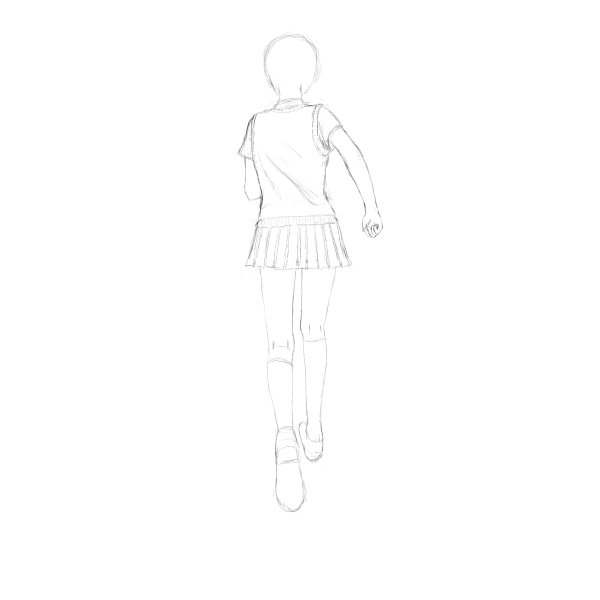
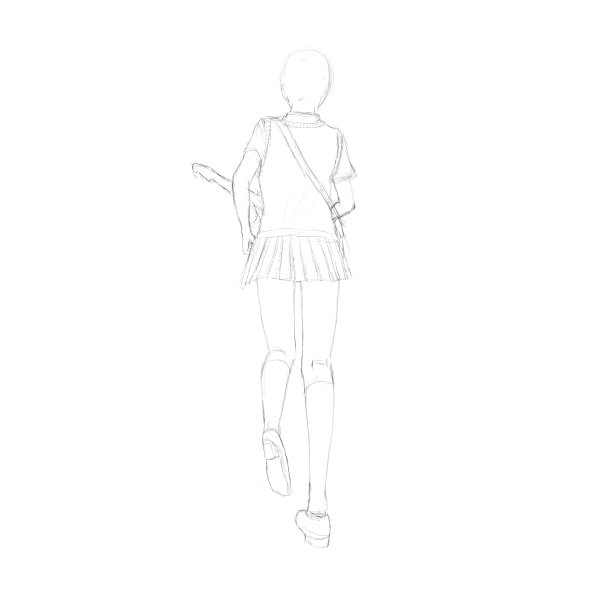
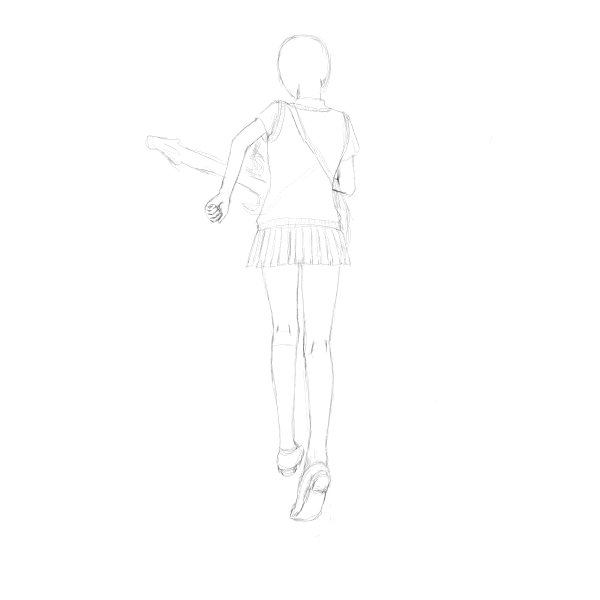
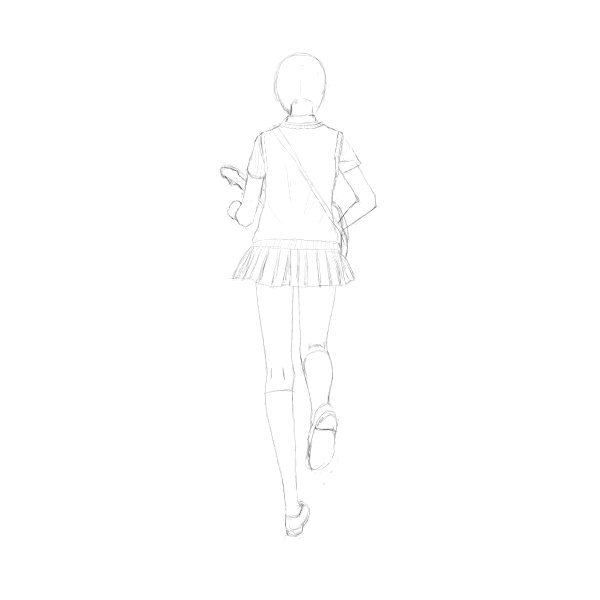
これをベースに、大幅にスリム化し、足を長くしたりいろいろといじってみたのがこちらです。
まだ下書きなので髪がないなどあちこちいい加減な部分がありますので、あまりじっくり観察はしないでください。

このアニメーションは6枚の絵からできているのですが、1箇所直そうとすると6枚全てを直さなくてはいけないので発狂しそうになります。
たった6枚の下書きでこれです。
30分のアニメを1本作るのがどんなに大変なのか想像がつかないです。
話は変わりますが、今回のアニメーションGIFはちゃんとブラウザ上でアニメーションしているでしょうか?
前回はMacの標準機能でアニメーションGIFを作ってみましたが、ファイル形式の変換が地味に面倒なのでMac用の例のアプリを買ってみました。
GIFQuickMakerでは、アニメーションさせたいファイルをドラッグ&ドロップしてあとは数クリックでアニメーションGIFファイルができてしまいます。
Macの標準機能で作る場合と比べて優れている点は、
- 無限ループの指定ができるのでブログに貼ってもちゃんとアニメーションする
- フレーム毎あるいは全フレームに対して0.1秒単位で時間の指定ができる
などです。
トライアル&エラーで何度もアニメーション具合を確かめたいときはかなり時間が短縮できると思います。
https://itunes.apple.com/jp/app/travelshooting-jp-toraberushutingu/id917570972?mt=8&uo=4&at=10laCt
https://itunes.apple.com/jp/app/beecluster-wu-liaono-zongsukurorushutingugemu/id663801586?mt=8&uo=4&at=10laCt

