【Clip Studio Paint】連続した背景を描く方法
BeeClusterの背景は1面以外は同じテクスチャーを繰り返し表示しています。
大きな絵を描くのは結構大変なので、特徴のない草原などの背景であればそこそこの大きさのテクスチャーを1枚描けば良いので開発期間を短縮できます。
しかし、普通に並べるだけではつなぎ目部分が見えてしまいます。
なので、つなぎ目なく並べられるようにシームレステクスチャーを描く必要があります。
なお、私が使用しているお絵描きソフトはこちらです。
なお、今回描く絵は縦方向にのみ繫ぎ目なく並べる事ができます。
まずはシームレステクスチャーの元となる普通の草原を描きます。
草を一本一本描いていては日が暮れてしまいますので、適当なブラシをClip Studioの「素材をさがす」からダウンロードしてきます。
今回は無料でダウンロードできる「草」、「雑草」という素材を使わせてもらいました。
まず、何レイヤーかに分けて適当に草原を描きます。1つのレイヤーに描いてしまうとあとからつなげるのが大変になります。

次に、描いたレイヤーを1つのレイヤーフォルダーに入れ、レイヤーフォルダーを複製します。
長方形選択ツールで端から適当な範囲を選択します。

一方のレイヤーフォルダーについて「編集>消去」で選択範囲を消去します。
もう一方のレイヤーフォルダーについては「編集>選択範囲外を消去」で反対側を消去します。
各レイヤーフォルダーを上下逆に移動し、元のキャンパスにピッタリ合わせます。

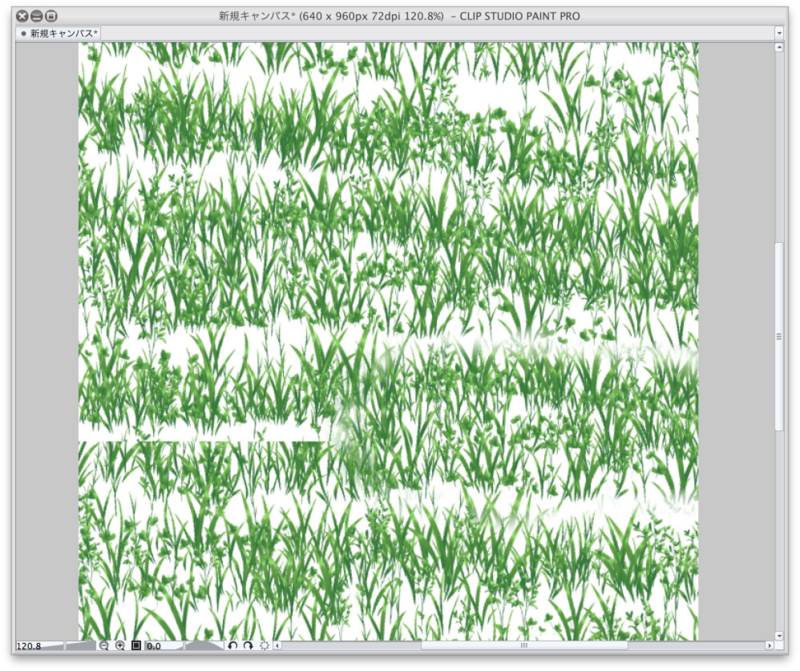
画面中心より少し下側に真横に一直線に繫ぎ目があるのが見えるでしょうか?

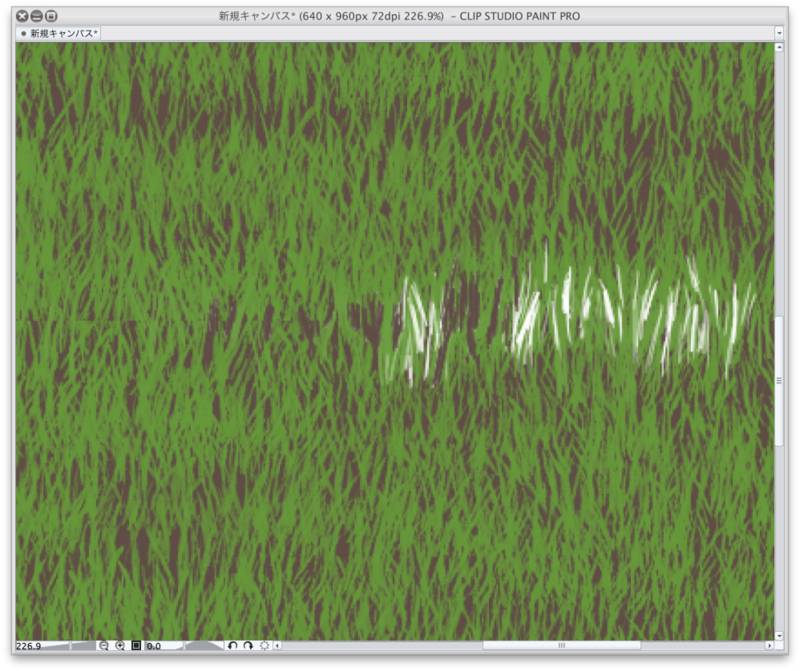
拡大画像です。

二つのレイヤーフォルダーにある対応するレイヤーを移動して上下に並べ、「下のレイヤーに結合」で一つのレイヤーにします。
あとは、手描き、コピースタンプツール(色混ぜツールの中にあります)などを駆使し、各レイヤー毎に繫ぎ目が見えなくなるまで修正してきます。
手描きで修正した場合

コピースタンプツールで修正し、スタンプした周囲を手描きで修正した場合



不要部分を消すときは白でなく透明を使います。
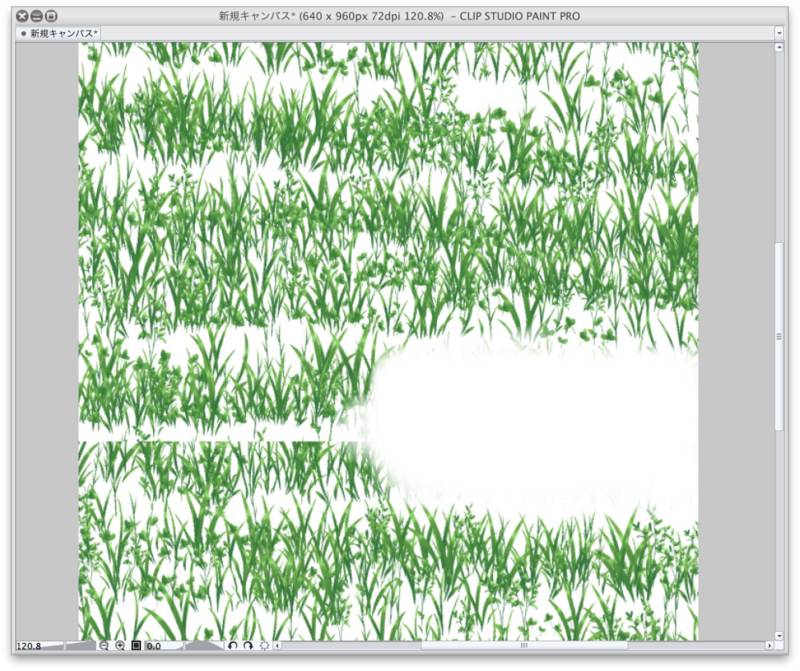
うっかり白で修正すると、背景と重ね合わせたときにこうなってしまいます。

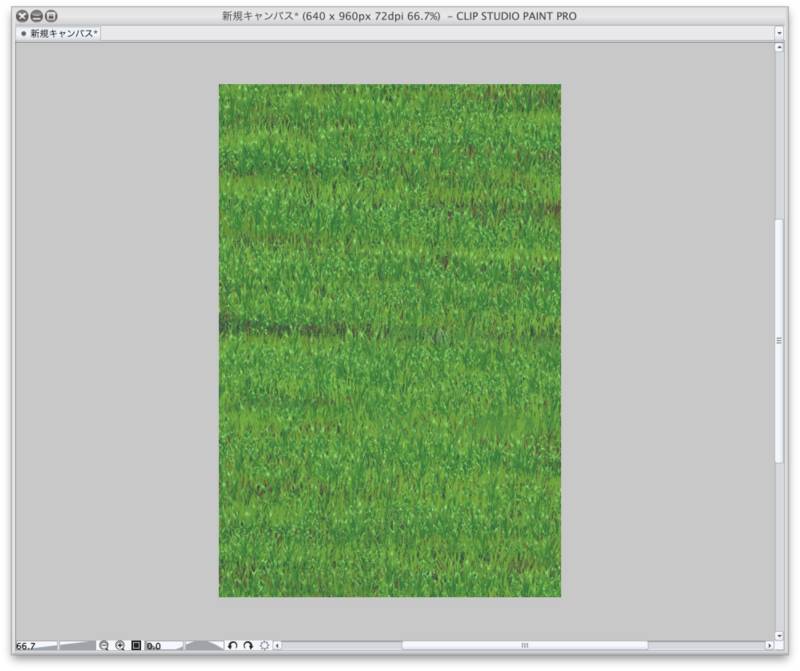
完成バージョンがこちらです。

先ほど拡大の拡大画像と同じ部分はこうなりました。

つなぎ目が消えているのがわかりますか?
縦にも横にもシームレスにする場合はこれを縦に切断して横方向に並べ替えて同じようにつなぎ目を消せばOKです。
